Typography History Timeline
Dialegne de fa sie et d William Caslon In 1734 William Caslon issued the typeface bearing his name which included Straighter Serifs and greater contrasts between major and minor strokes. A Brief History of Typography 1928 1980 At Monotypes Pencil to Pixel pop-up exhibition 3400 students and professions learned about the history of typography.

Timeline Of Typeface Design On Aiga Member Gallery
Robert Granjon In 1557 Robert Granjon Crfust r invented the First Cursive Typeface which was built to simulate handwriting.

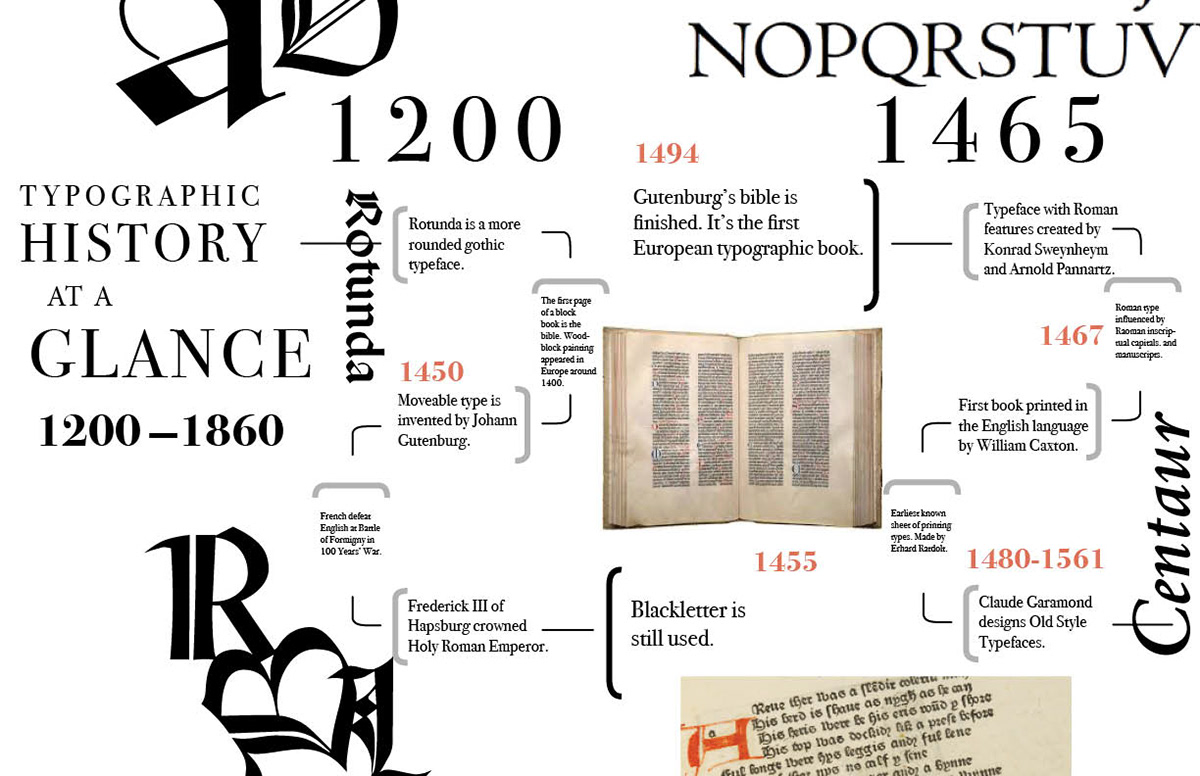
Typography history timeline. Timelines can be LINEAR or COMPARATIVE. History of Typography Timeline. Artifacts demonstrated how metal type was historically designed made specified by designers and set by typesetting companies and translated into todays font menus for individual users.
A sys-tem comprised of twenty-two symbols that correspond to spoken sounds. The Phoenicians gain independence from the Egyptians and develop their own alphabet--the first to. 1800 BC The Phoeni-cians create the precursor to the modern alphabet.
In Art and Culture. Derived from Carolingian miniscules Blackletter is characterized by sharp narrow letters with broken angular lines which make it hard to read. Blackletter refers to the calligraphic script used by scribes throughout Western Europe from approximately 1150 to the 17th century.
As a part of my Color and Typography class we were asked to create a timeline showing important events in the history of typography. Used in nearly every form of advertising and design typography has demanded the skill of dedicated typographers for centuries. I aligned everything to the left to improve legibility and put images on the right to add visual.
In 1470 in Venice Nicolas Jenson designed a highly legible typeface inspired by Ancient Roman type styles. History of Typography Timeline. The earliest typefaces used in printing including those.
A timeline is an actual picture of events that happened in history. Art deco is an eclectic artistic and design style that began in Paris in the 1920s and flourished internationally throughout the 1930s and into the World War II era. Pictographs symbols used to represent objects in nature evolve.
Timeline created by EndlessCartoon. The science of typography has evolved along with the technology used to. The art of typography is readily visible but its science lies beneath the surface.
A linear timeline shows a picture of events as they occurred in a. Calligraphy is dealt with at length in other articles see also calligraphy. We will discuss type categorization in Chapter 3 and the mechanics of type in Chapter 8.
The style influenced all areas of design including architecture and interior design industrial design fashion and jewelry as well as the visual arts such as painting graphic arts and film. The first page of Virgils Opera the first book to incorporate italic typeface printed by Aldus Manutius the Elder in Venice in 1501. The typographical principle that is the creation of a complete text by reusing identical characters is first realized in the Phaistos Disc an enigmatic Minoan print item from Crete Greece which dates between 1850 and 1600 BC.
As clients develop needs for specific styles and families of type typographers are called upon to develop brand new implement existing or revive old typefaces. It is necessary here only to provide a context for the evolution of the typefaces of the printers font. 3000 BC The Sumerians create.
An integral part of communication typography is everywhere. In this chapter we will explore the development of type as it relates to the publishing process. I chose to use bright warm colors to make history appear more fun an engaging.
The sheer blackness of Blackletter never made it the easiest typeface to read so it was a breath of fresh air when Roman type styles became popularised in the 15th and 16th centuries. As the result it is fairly certain that in a little more than 500 years of printing history since Gutenberg at least 8000 and very probably 10000 or 11000 typefaces have been designed.
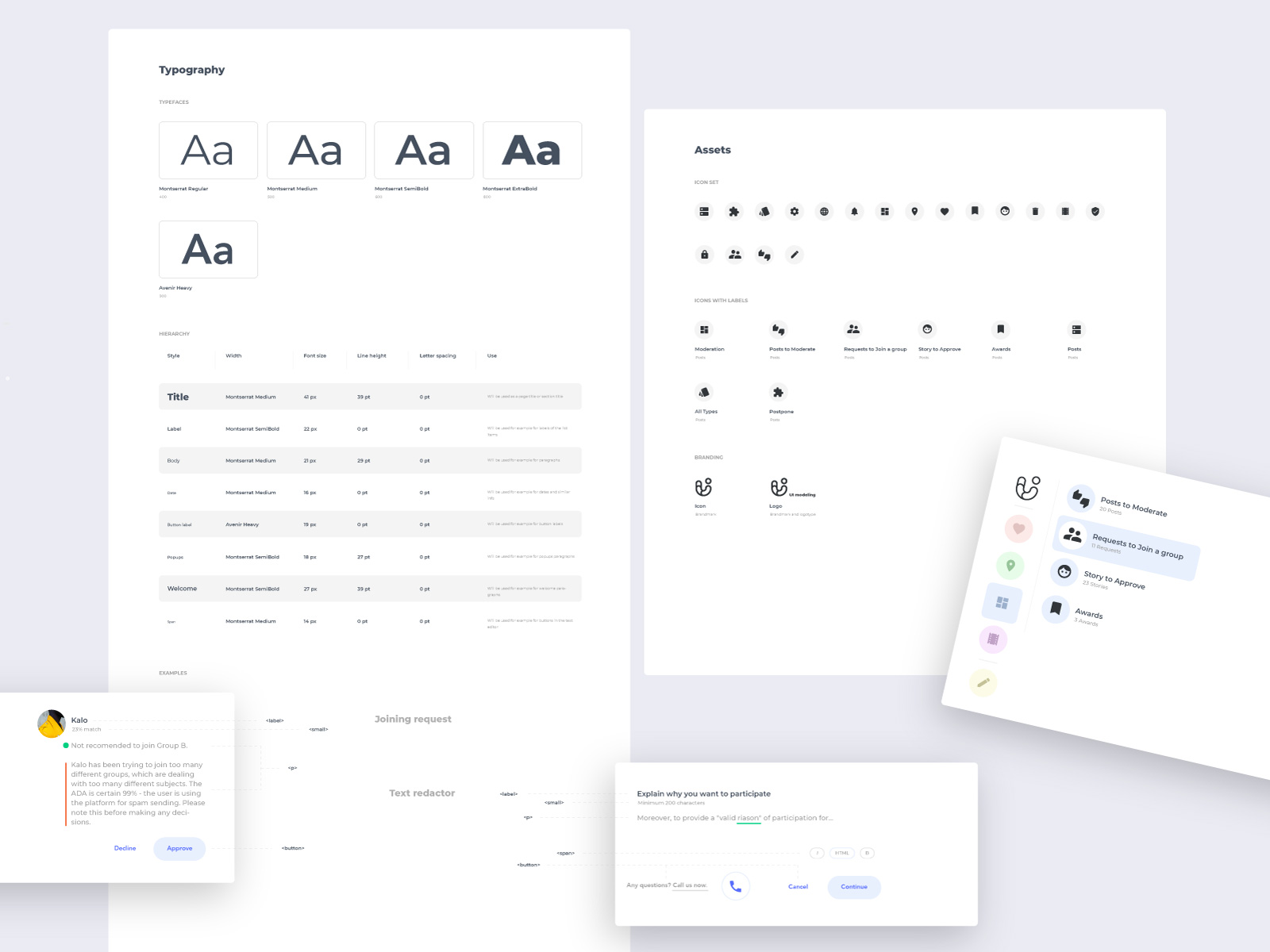
Typography Ui
The Typography component uses the variantMapping property to associate a UI variant with a semantic element. You can either set up your own type scale independently or use my preset Figma files and customize them with the typeface and settings you choose.

Design System Typography And Assets Maxim Aginsky S Log Cssfox Community Of Web Designers And Website Awards
Responsive typography this is where the magic happens.

Typography ui. Typography in simple words is an art of organizing written text point sizes line-spacing and other elements in a way that they offer a pleasant and readable user experience. Your type should support that decision-making process honoring the content in a way that never adds to the users cognitive load. These copy elements create distinct layers in design.
Primary secondary and tertiary. The role of typography in design Communication plays a vital role in design. Typography - Geist UI You can get the Typography style from Geist UI here.
Typography is the art of making your text alive. Typography involves creating a complete reusable typeface that allows you to make language visible. In the course I will tell you everything about typography in UI Design.
Applies additional top and bottom margins to compensate the unsupported textAlignVertical prop on iOS. When used effectively it can enhance usability readability accessibility and hierarchy within an interface. Feedback will be sent to Microsoft.
Typographic info for the Segoe UI font family. In this piece Ill share some tips and industry-standard principles for using type like a pro in a UI. You can change the underlying element for a one time occasion with the component property.
Increases line-height to allow text to wrap. Set up your own typography scale. This is true especially when it comes to UI design considering the bulk the text has or even sometimes the entirety has given to.
It is a craft that enables designers to transform human interactions into durable visual-form. They are headlines subheaders body copy call-to-action elements captions and others. The primary level of copy content includes the biggest type like in headlines.
Typographic hierarchy is presented with common types of copy content used in UI design. Sets text to be bold. Its important to realize that the style of a typography is independent from the semantic underlying element.
Add classdark-theme to html tag to switch dark mode. And support Dark Mode. Great typography draws the reader to the content not to the type itself.
Robert Bringhurst in his book The Elements of Typographic Style defines typography as the craft of endowing human language with a durable visual form. Typography involves so much more than choosing a great font. Your choice of typeface makes a great difference in marking your design- good bad or great.
Typography is critical in establishing hierarchy and expressing brand presence that supports an effective digital experience. Centers the text horizontally. Defines a line through the text.
Typography exists to honor content Every interface includes a series of choices the user can make. Works only in combination with multiline styleName. By pressing the submit button your feedback will be.
Xml Logo Svg
XML Logo SVG Vector. Since SVG is a vector image format saved in an XML document and there are currently no tools that export SVG PS compliant images we developed a RELAX NG Compact RNC XML validation file for the SVG.
![]()
Image Svg Xml Skills Icon Png Free Transparent Png Clipart Images Download
Logos that start with X xml logo xml logo black and white xml logo png xml logo transparent.

Xml logo svg. The word Scalable refers to the fact that the SVG can be scaled. Add a comment. Check out other logos starting with X.
Useful free design resources delivered to your inbox every week. Size of this PNG preview of this SVG file. Then click the Convert button.
How to convert XML to SVG Open free GroupDocs App website and choose GroupDocsConversion application. First head on to the flat icon site choose an. The examples below embed the SVG code directly into the HTML code.
Click inside the file drop area to upload XML file or drag drop XML. How long does it take to convert SVG to XML. SVG images and their behaviors are defined in XML text files.
We have 2 free Xml vector logos logo templates and icons. SVG PS is a new profile of the SVG Tiny 12 format standardized by the W3C. SVG describes two-dimensional vector graphics using XML markup.
Under the following conditions. You can download in AI EPS CDR SVG PNG formats. Follow asked Mar 27 11 at 1759.
FileExtensible Markup Language XML logosvg. This is what we call vector graphics. Vector logos for XML in uniform sizes and layouts in the standard SVG file format.
This format is aimed at storing either vector or vectorraster graphic data in XML code supporting animated graphics. Download and like our article. Scalable Vector Graphics SVG is an Extensible Markup Language XML-based vector image format for two-dimensional graphics with support for interactivity and animation.
When SVG to XML conversion is completed you can download your XML file. 445k 17 17 gold badges 110 110 silver badges 191 191 bronze badges. SVG files are Scalable Vector Graphics Files that use XML based text format for describing the appearance of image.
To share to copy distribute and transmit the work. Working with icons is easier when its in vector drawable form. 320 161 pixels 640 322 pixels 800 403 pixels 1024 516 pixels 1280 645 pixels.
Instead of defining images with columns and lines of pixels SVG uses geometric primitives such as points lines curves and polygons to represent the image. SVG files are actually text image description. XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn XQuery.
This file is licensed under the Creative Commons Attribution-Share Alike 30 Unported 25 Generic 20 Generic and 10 Generic license. To remix to adapt the work. The SVG specification is an open standard developed by the World Wide Web Consortium W3C since 1999.
Examples in Each Chapter With our Try it Yourself editor you can edit the SVG. Drag and drop your SVG file or click the Choose File button. This is supported by Firefox Internet Explorer 9 Google Chrome Opera and Safari.
Get the freebies digest. Attribution You must give appropriate credit provide a link to the license and indicate if changes were made. Or is the best thing for me to simply slap the logosvg xml into my outer SVG document.
SVG defines vector-based graphics in XML format. SVG stands for Scalable Vector Graphics. You can think of it as the HTML equivalent for images.
First you need to add file for conversion. 141 71 pixels. Here I show you guys how I get my icons from.
SVG Examples SVG Basic Shapes.
